What to know
JMobile SVG graphic engine supports the SVG format called “Tiny 1.2”.
Any graphic image in SVG format should be provided in a format compliant with this standard.
All the graphics in the JMobile widget gallery are developed and provided in this format.
The typical graphic tools used to develop SVG graphics are the ones from the Adobe Suite (like Illustrator).
The tools have options to save and export in the required format.
There are also tools available on the internet that can be used to create SVG from scratch or edit any existing SVG directly. One of the most popular is Inkscape, freeware software that can be downloaded from the following link: Inkscape
What to do using Inkscape
This FAQ describes some guidelines about how to create/edit SVG images with InkScape that can be effectively used within a JMobile project.
Saving Format
SVG file must to be saved in the “Plain SVG” format
Dynamic Color
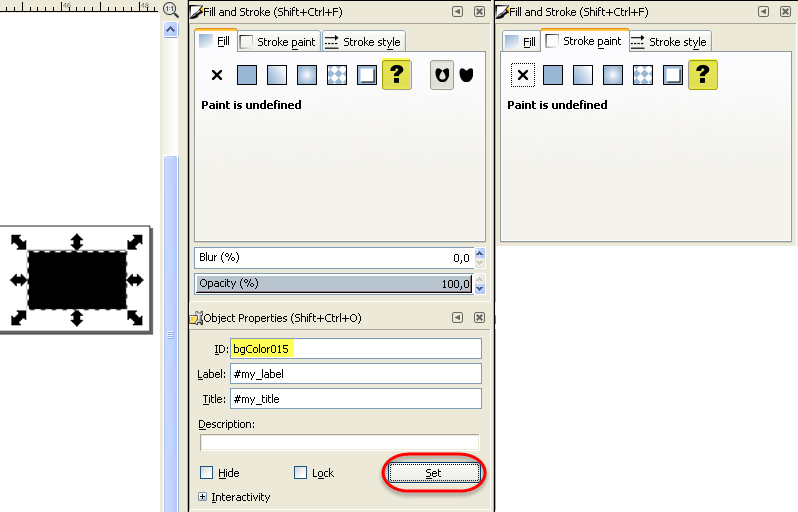
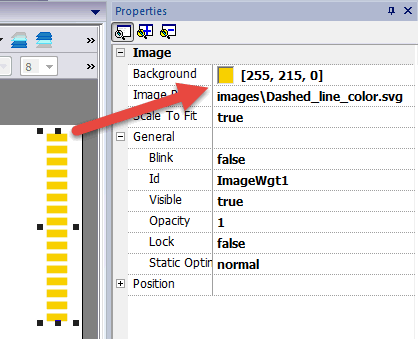
JMobile Studio allow to manage the Fill color of svg object that compose the image through the JMobile property called Fill Color or Background. This can be done for objects that have “ID” defined as “bgColor0x” (case sensitive) where x is a two or more digit number, for example: bgColor00, bgColor01,…, bgColor010, bgColor011…
– “Object Property ID” must be unique for all SVG objects. All objects that have ID as “bgColor0x” will be driven together by the same “Fill Color” or “Background” property in JMobile.
- Pay attention that when changing ID property you must select the [Set] button to apply changes (see image).
- SVG object must have Fill Paint and Stroke Paint set as [?] (see image).
- You cannot change object’s Stroke Paint.
- SVG file cannot have layers.
InkScape properties:

JMobile Studio properties:

SVG size
It is in general very important to keep size of the SVG images as small as possible. Please note even if the JMobile graphic engine is very powerful and very flexible, you always have to deal with calculation time required by the CPU to render the image; as a reference, when designing an button image, good results can be achieved if the SVG file size is less than 40KB.
Raster embedded images
One other very important design note is to avoid the use of raster images embedded or linked in the SVG image.
This will drastically reduce the performances at runtime.
JMobile Studio, starting from version 1.60, implements a filter that block the possibility to import such SVG files.
Applies to
![]() Windows_jmsvgviewer_v1.0
Windows_jmsvgviewer_v1.0
Type: application/zip
Name: Windows_jmsvgviewer_v1.0.zip