What to know
With JMobile you can create a Button with a label that changes its text according to the button state.
It can be obtained by creating a custom widget, that will be composed by a Button and a Message Text widget.
What to do
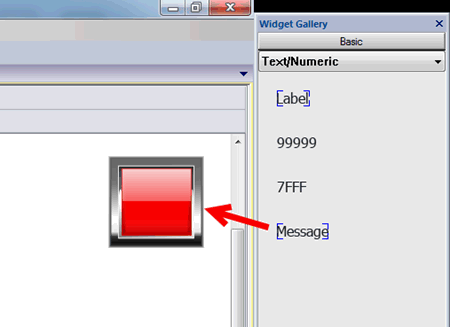
1. Drag and drop in page, from the Widget Gallery, the Button and the Message Text widgets placing them in the desired position.

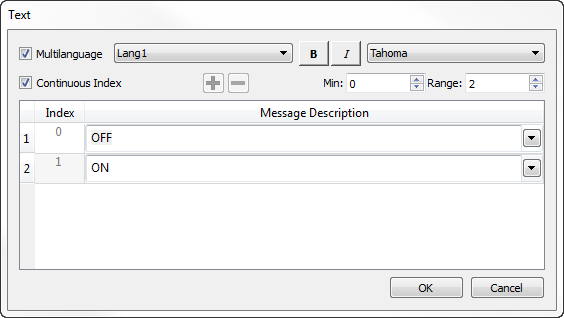
2. Double click on the text Message Text widget and configure the text to be displayed for each of the Button states.
In our example the message will display “OFF” when the button is in released state and “ON” when the button is in pressed state.

Note: It it not necessary to define the Message texts before to create the custom widget, this property can be edited at anytime as explained in the note placed at the end of this FAQ
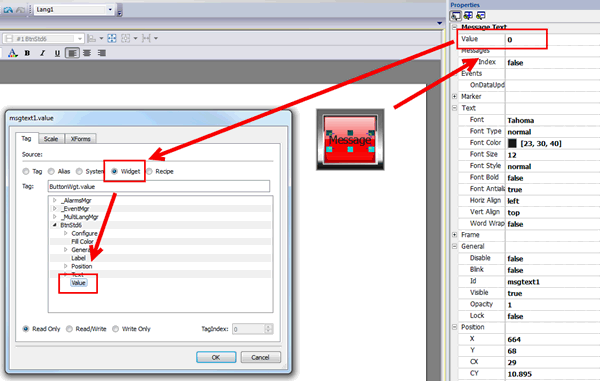
3. Attach the Message Text “Value” property to the Button Value property.
As you can see from the image below the Button properties are reachable from the Widget source selection available into the Attach to Tag dialog.

Note: if you have many widgets in page all will be listed into the Widget source list. Each widget can be recognized by it’s unique Id.
You can read the ID of the Button from the specific Id property contained into the General section of the widget properties pane. (see image below)

4. Select both the widgets

5. Execute right click and select the Group voice from the context menu, then select the Group you have just created, right click on it and select the Convert to widget voice from the contextual menu.
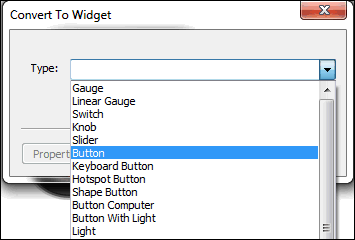
6. The Convert to Widget dialog will be displayed, from the dropdown menu select “Button”, then confirm with ok.

Note: The above descripted procedure explains how to quickly create a custom widget without working on the custom widget specific properties but you have the possiblity to customize also the new widget properties by clicking on the Properties button present into the Convert to Widget dialog.
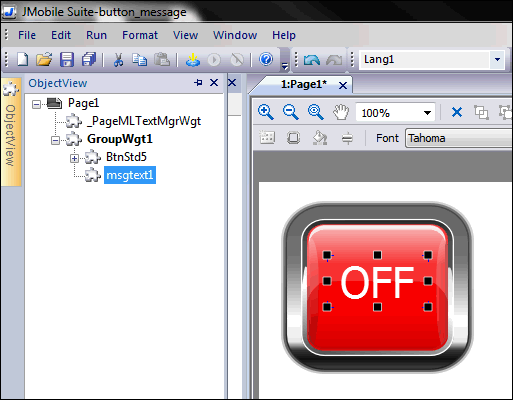
Note: Once the custom widget has been created if you want to access to the message text widget properties you can
a. select the widget from the object view:

b. hold the SHIFT key and select the widget
Applies to
JMobile Studio
Share this Post: